Francisco Inchauste (getfinch) hablaba hace un par de días del futuro de las interfaces y lo hacía tomando como ejemplo el último trabajo de Phill Ryu y David Lanham en Impending. Este estudio prepara el lanzamiento de Clear, una nueva to-do app que presenta interesantes novedades.
[vimeo]http://vimeo.com/35693267[/vimeo]
Sus creadores se han esforzado por salirse de las convenciones, reglas y principios ya establecidos en interfaces, interacción y uso de apps.
“I think the important thing is to never take anything for granted and question everything — all the known interface design conventions, the clichés and rules of the genre.” said Ryu. “These are formulas, and to us formulas are just a fancy way of describing the rut you’re stuck in.”
Siguiendo la línea del Getting things Done (GTD) de David Allen, presentan un diseño y desarrollo que, en su opinión, le da una vuelta mas al lenguaje visual e interacción sobre pantallas táctiles.
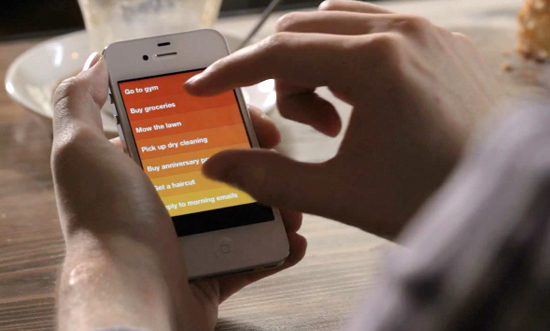
Claridad, simplicidad, orden, además del manejo y gestión del contenido y la navegación a partir de una definida colección de gestos multitáctiles. Como ha sucedido en todas las areas, ha llegado el momento de comenzar la reducción razonada de elementos y aprovechar la combinación de principios de diseño para garantizar la máxima funcionalidad de los productos y servicios que entregamos. No lo llamaría futuro todavía. Lo llamaría «gestión y optimización de la experiencia de uso atendiendo a los detalles».
There´s nothing bigger than the little things (Milen Dzhumerov)
Tendremos que esperar a mediados de febrero para descargar Clear desde la App Store que, en principio será gratuita, aunque contará con funcionalidades añadidas para cuentas Pro.


Esta es una gran noticia para todos los que usamos SharePoint para colaboración empresarial: la aplicación de Microsoft ya está disponible para BlackBerry. Aquí les dejo el artículo: http://conexionblackberry.com/it/2171/
Los comentarios están cerrados.